レスポンシブ対応のWebページを作ることがあったのでメモ
div とは
HTMLのタグの一つ
<div>〜</div>で「なにかしらのひとかたまり」であることを示す。
<p>〜</p>(段落)や<li>〜</li>(リスト)のように意味を持つものではない。
1.div枠に印をつける
<div>〜</div> のままだと、「中身を書いたラベルを貼っていない箱」状態。
とても整理整頓しにくいので目印をつける。
目印の付け方は2通り
- id
- class
今回は、「class」を使用し、「box」と印をつける。
<div class="box">〜</div>2.CSSで表示方法を設定する
.box {
float: left;
width: 23%;
min-width:320px;
background-color: red;
}上記は「左に寄せる。幅は全体の23%。ただし320pxより小さくはならない。背景は赤色」の意味です。
3.実際のHTMLで確認する
テキストエディタに以下HTMLをコピー&ペーストし、「index.html」として保存します。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet" href="test.css">
</head>
<body>
<div class="box">こんにちは1</div>
<div class="box">こんにちは2</div>
<div class="box">こんにちは3</div>
<div class="box">こんにちは4</div>
<div class="box">こんにちは5</div>
<div class="box">こんにちは6</div>
</body>
</html>テキストエディタに以下CSSをコピー&ペーストして、「test.css」として保存します。
保存場所は先ほどの「index.html」と同じフォルダにします。
.box {
float: left;
width: 23%;
min-width:320px;
background-color: red;
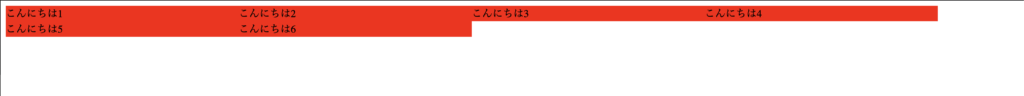
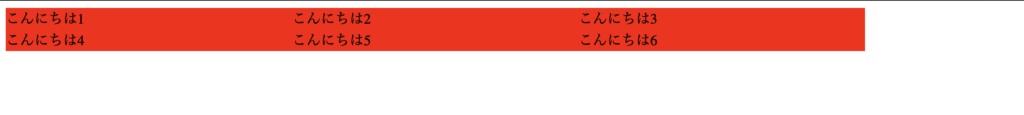
}保存した「index.html」を開きます。
ウィンドウの横幅を長くしたり短くしたりして試してみます。




以上、レスポンシブ対応 CSSでdiv枠をウィンドウの大きさに合わせて折り返す でした。
HTML5タグリファレンス
https://www.ipentec.com/document/html-css-block-center-wrap-in-responsive-page
[CSS] レスポンシブページで、DIV枠などのブロック要素が中心で折り返されるようにしたい